728x90
반응형

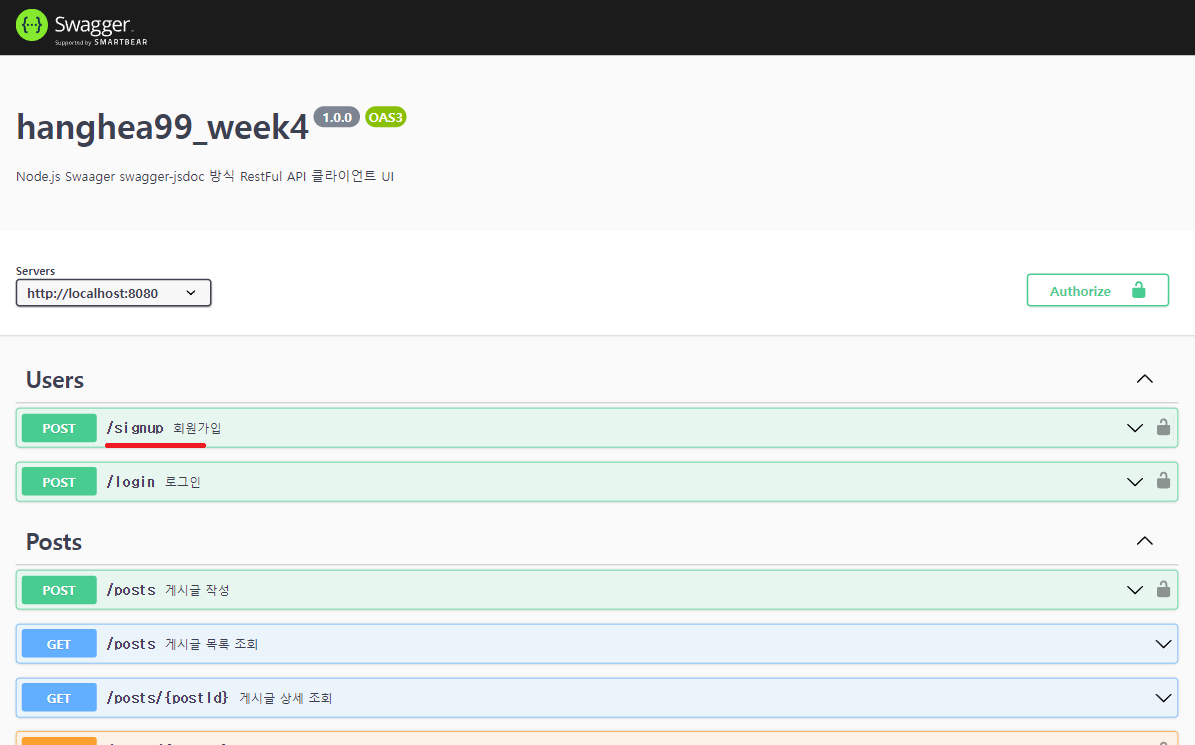
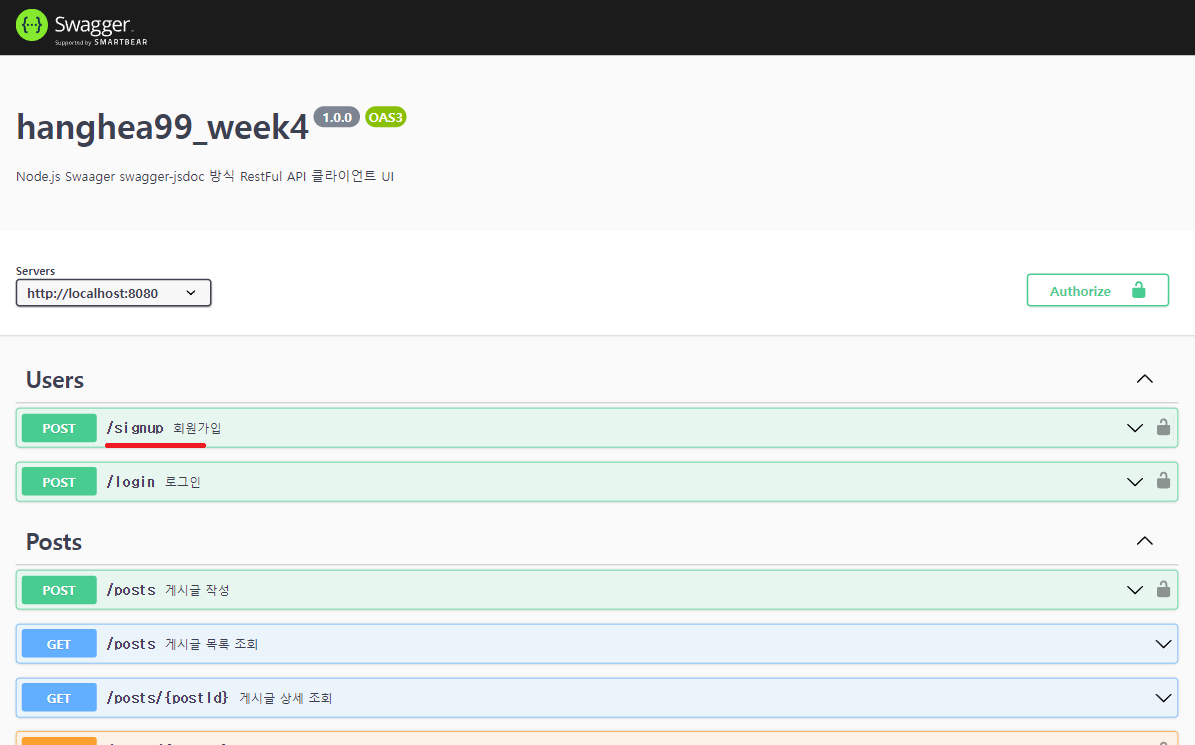
초기화면

- 초기화면 입니다.
- 밑줄이 그어져 있는곳을 누르면 가입기능을 사용해 볼 수 있습니다.
회원가입

- 회원가입기능을 써보기위해 Try it out 버튼을 누릅니다.
- 왼쪽 박스의 스타일이 바뀌는데 양식에 맞게 입력합니다.
로그인

- 로그인 기능을 테스트 할수있는 공간 입니다.
- 양식에 맞게 입력한 뒤 Execute 버튼을 누르면 로그인 했을때 얻게되는 JWT토큰을 Response로 보내줍니다.
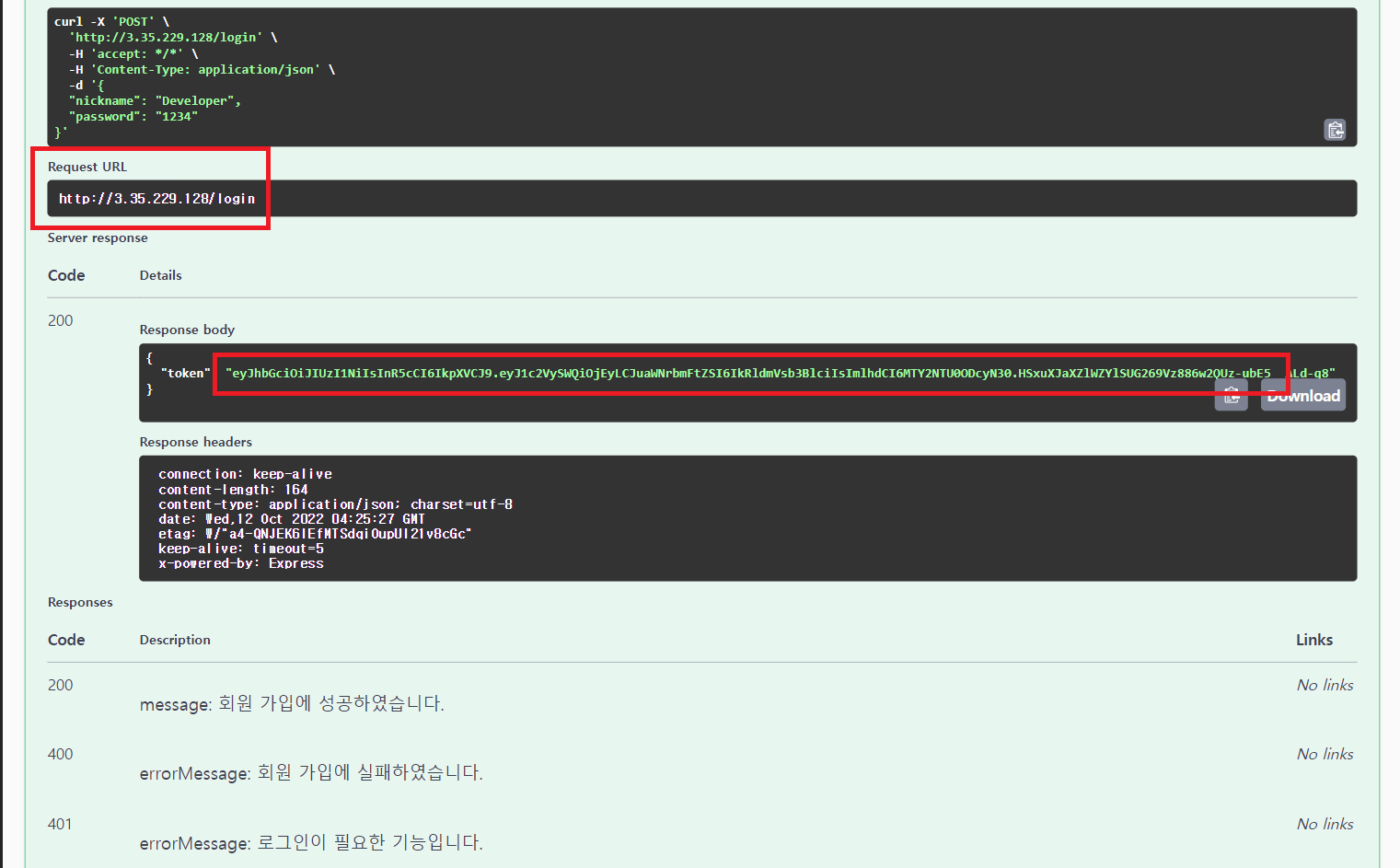
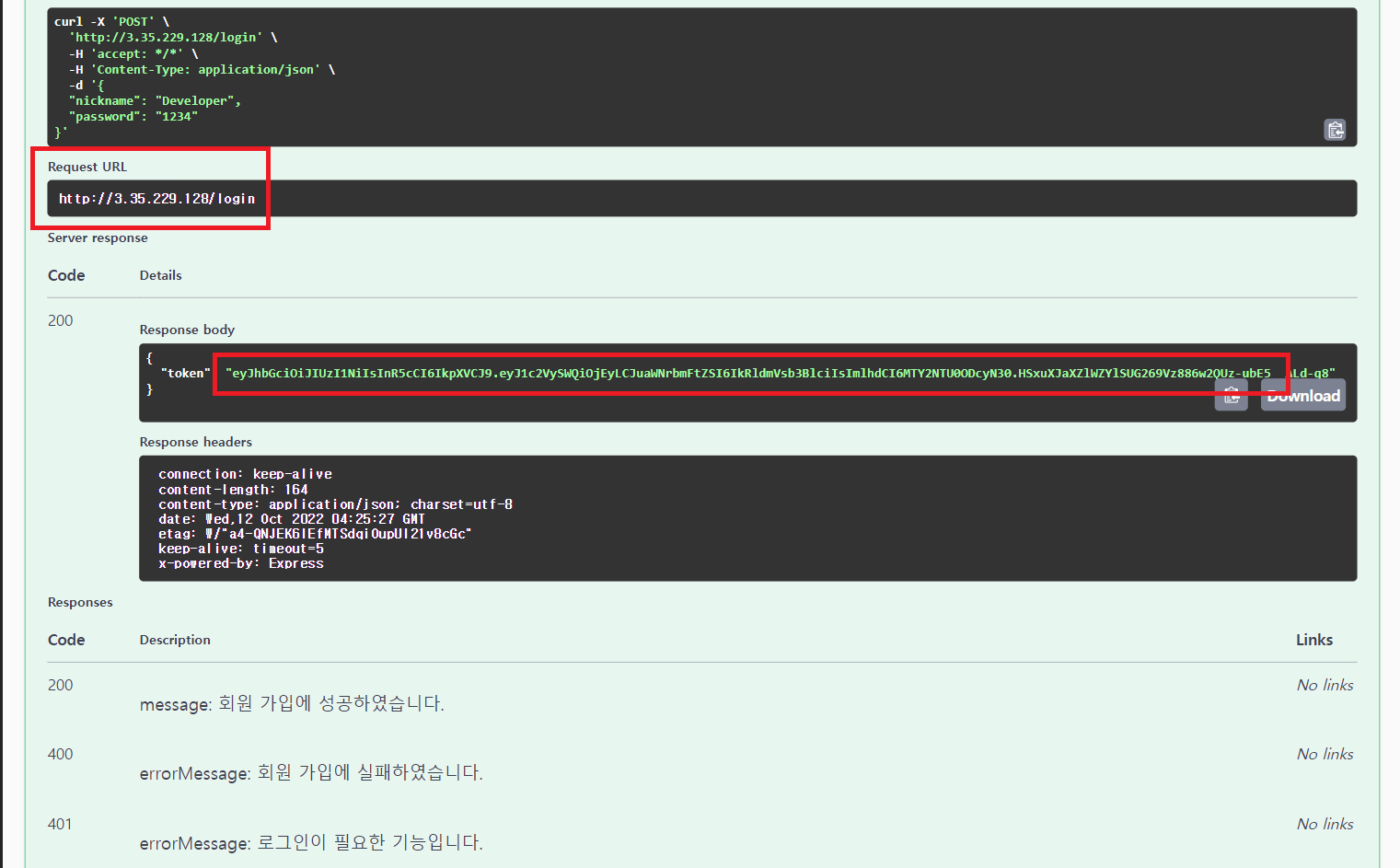
로그인 토큰

- 요청된 Requst URL을 확인해 볼 수있습니다.
- 암호화 된 토큰을 복사해줍니다.
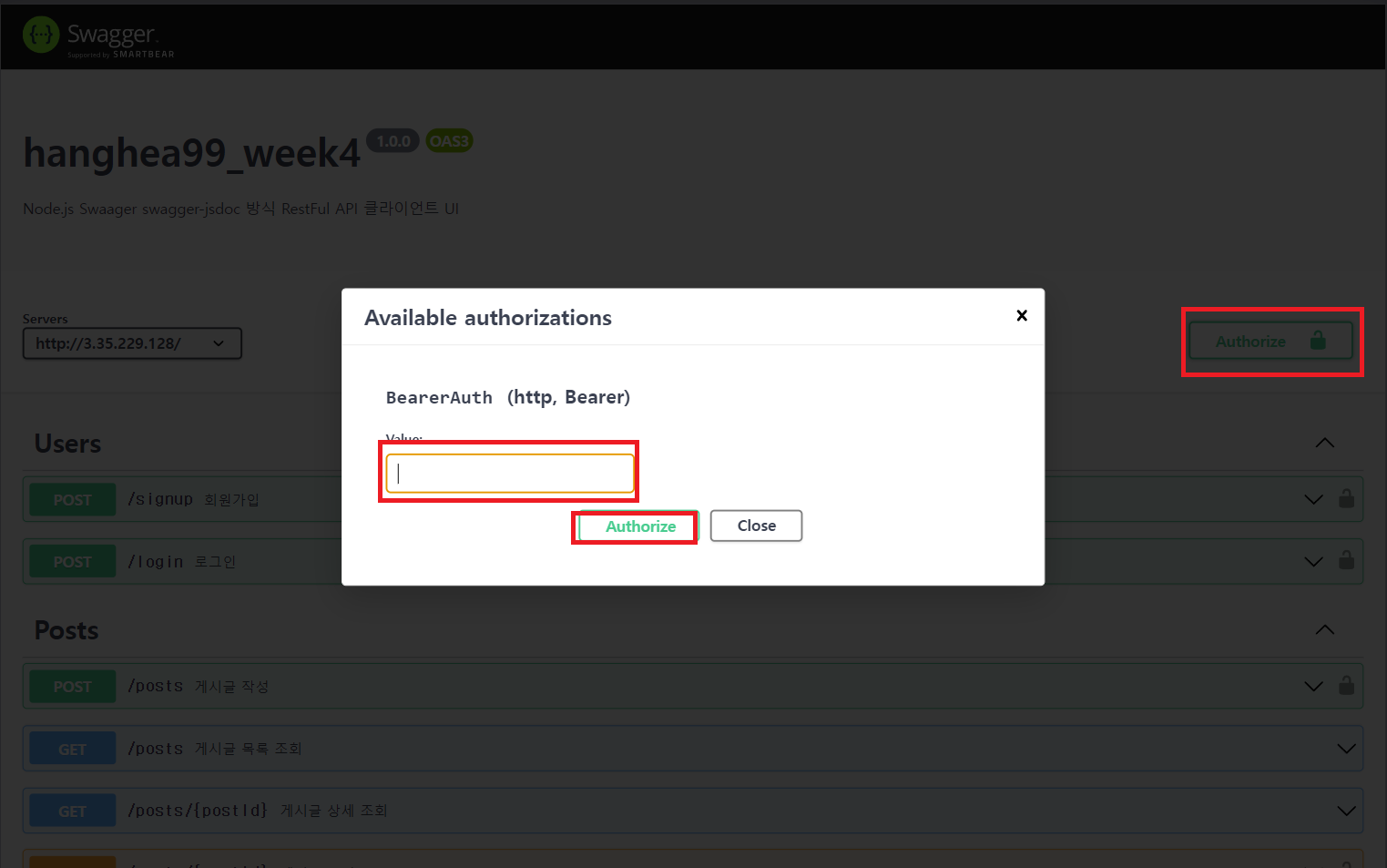
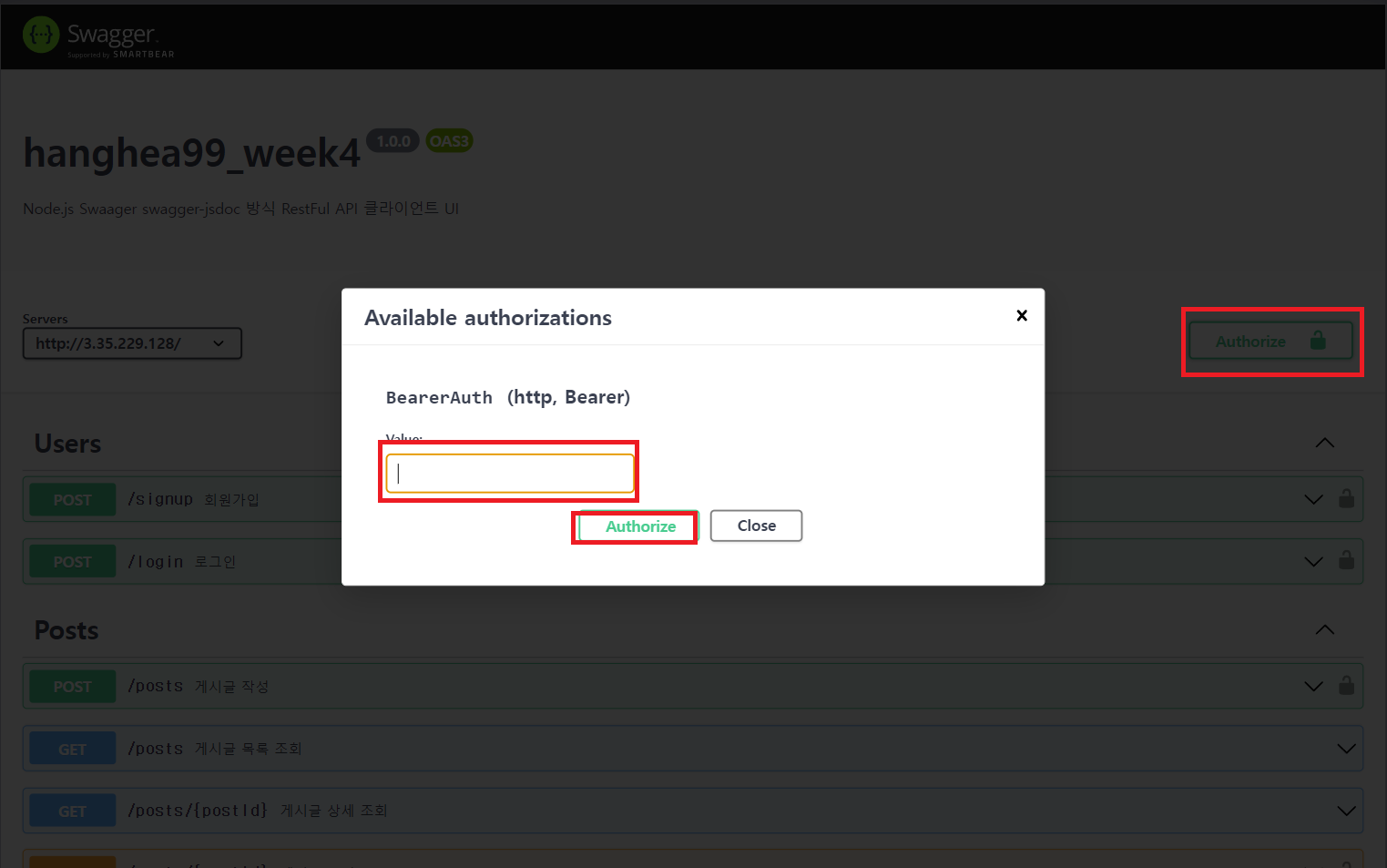
토큰입력

- 우측 Authorize 버튼을 누르면 사진과 같은 창이 나옵니다.
- Value 입력칸에 복사한 토큰을 입력하고 Authorize 버튼을 누른뒤 Close버튼을 누르면 로그인이 됩니다.
- 그뒤 원하는 기능들을 테스트 해볼 수 있습니다.
- 입력하는 방법은 회원가입 / 로그인 방식과 비슷합니다.
728x90
반응형
'Tools > libraries' 카테고리의 다른 글
| Socket.io (0) | 2022.10.14 |
|---|---|
| 프로젝트 협업에 필요한 Swagger autogen설치 및 사용 가이드 (0) | 2022.10.12 |
728x90
반응형

초기화면

- 초기화면 입니다.
- 밑줄이 그어져 있는곳을 누르면 가입기능을 사용해 볼 수 있습니다.
회원가입

- 회원가입기능을 써보기위해 Try it out 버튼을 누릅니다.
- 왼쪽 박스의 스타일이 바뀌는데 양식에 맞게 입력합니다.
로그인

- 로그인 기능을 테스트 할수있는 공간 입니다.
- 양식에 맞게 입력한 뒤 Execute 버튼을 누르면 로그인 했을때 얻게되는 JWT토큰을 Response로 보내줍니다.
로그인 토큰

- 요청된 Requst URL을 확인해 볼 수있습니다.
- 암호화 된 토큰을 복사해줍니다.
토큰입력

- 우측 Authorize 버튼을 누르면 사진과 같은 창이 나옵니다.
- Value 입력칸에 복사한 토큰을 입력하고 Authorize 버튼을 누른뒤 Close버튼을 누르면 로그인이 됩니다.
- 그뒤 원하는 기능들을 테스트 해볼 수 있습니다.
- 입력하는 방법은 회원가입 / 로그인 방식과 비슷합니다.
728x90
반응형
'Tools > libraries' 카테고리의 다른 글
| Socket.io (0) | 2022.10.14 |
|---|---|
| 프로젝트 협업에 필요한 Swagger autogen설치 및 사용 가이드 (0) | 2022.10.12 |
